Show (store/retrieve) Image on grid manually in ax 2009 or 2012
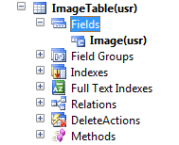
Step 1 : Create a table and take Container type field and extend it with Bitmap edt.

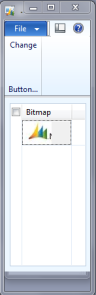
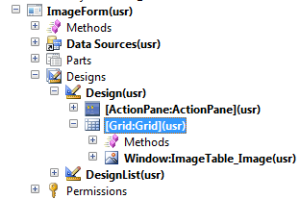
Step 2: Create a Form and drag & drop your field on that form Grid.





Step 2: Create a Form and drag & drop your field on that form Grid.

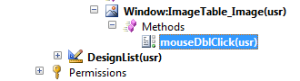
Step 3: Now go to window control > Methods > Override method > douseDblClick

Now put the below code in these method
public int mouseDblClick(int _x, int _y, int _button, boolean _Ctrl, boolean _Shift)
{
int ret;
str imageFilePathName;
container imageContainer;
FilenameFilter filter = ['Image Files','*.bmp; *.jpg; *.gif; *.jpg'];
BinData bindata = new BinData();
str extension, path, nameOfFile;
imagetable imagetable;
;
ret = super(_x, _y, _button, _Ctrl, _Shift);
imageFilePathName = WinAPI::getOpenFileName((element.hWnd()),filter,",",",");
if (imageFilePathname && WinAPI::fileExists(imageFilePathName))
{
[path, nameOfFile, extension] = fileNameSplit(imageFilePathName);
if (extension == ".bmp" || extension == ".jpg" || extension == ".gif" || extension == ".jpeg")
{
binData.loadFile(imageFilePathName);
imageContainer = binData.getData();
imagetable.Image = imageContainer; //Here ImageTable is your table name
imagetable.insert();
}
}
Table2_ds.research(); // ImageTable_ds is your datasource name.
return ret;
}
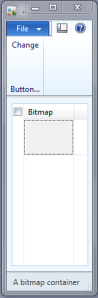
Save all and open form ImageTable.

Step 4 : Double Click on field and select image. you will see your form like these.

You can do the same thing with button too.
I used Change for the same. write your code on Click method of button.